Website Design Makeover and Logo Redesign!
It’s been a long time coming…
Why do designers seem to get around to their own website makeovers last? I’m not sure, but I’m finally getting around to the new GraphicsGurl.com website, including a brand new store! I will be selling print and ebook cover templates and digital tools for graphic designers.
Besides the new website and logo design, I put a lot of time into speeding up my site. Besides making it better for you, my user, it also makes Google happier.
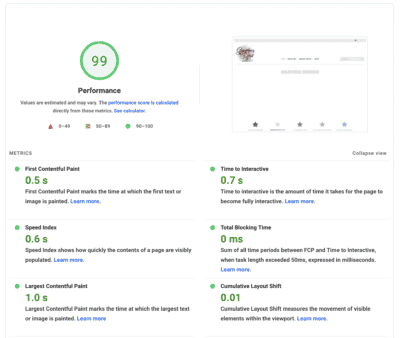
Keep reading to find out about all the new goodies coming at Graphics Gurl Design Studio, as well as what I did to achieve a score of 99 on page speed!
What’s New? Tutorials, Projects, and Tips for Designers
In addition to the new design products, keep an eye out for upcoming:
- Graphic Design Tutorials
- Creative Projects
- WordPress Tutorials
- Graphic Design Tools
- Graphic Design Templates
- Design Software Reviews and Tutorials
- I’ll Dig into Creativity and Creative Personalities
- Money-Making Ideas for Designers
- AI Art
- And Lots More!
I’ve been in the graphic and web design industry since its inception (over 20 years now). Instead of focusing on selling my services, I’ve decided to dedicate this blog to helping web and graphic designers become better at what they do. I still offer WordPress development/design, but going forward will prioritize the design content.
How to Improve Website Core Vitals
Nowadays, website speed is an essential factor in Google rankings. My old site was made before such things were ultra important.
The current website makeover included speeding things up around here. As of today, my PageSpeed score is 99!

Here’s what I did to speed up the site:
- Updated WordPress to the most current version
- Removed plugins that weren’t essential
- Updated all remaining plugins
- Changed to the Neve theme (super fast!)
- Optimized all images and am serving WebP versions
- Added Lazyloading, CSS, and Javascript delay options and started serving a cached version of my site
Next, let’s look at which WordPress theme and plugins I use.
My Choice for WordPress Blogs
Here’s a list of plugins and themes that I use on Graphics Gurl to achieve a score of 99 on my web core vitals test.
For My WordPress Theme: Neve Pro
When I initially researched fast WordPress themes, I narrowed it down to:
- Neve WordPress Theme
- Astra WordPress Theme
- Genesis WordPress Theme
I wanted a theme that was fast and had good design options without having to add a page builder plugin. I decided to go with Neve, which was a good choice! Initially, I used the free version of Neve to test it out but eventually upgraded to the Pro version.
For Website Speed: The WP Rocket Plugin
I absolutely recommend this speed-boosting WordPress plugin! It’s hands-down the best one out there. I’ve used WP Rocket on every site I’ve built for the last year.
Here’s what it can do for your WordPress blog or website:
- Page Caching for Desktop and Mobile
- Cache Preloading: Page & Browser
- LazyLoad for Images, Iframes, and Videos
- Optimization of CSS and JavaScript
- Serve WebP Images to Compatible Browsers
- Database Optimization
- Compatible with CDNs
- Browser Caching for Google Analytics and Facebook Pixel
- GZIP Compression
- eCommerce Optimization
WP Rocket is compatible with most popular themes and plugins too.
For Image Optimization: The Imagify Plugin
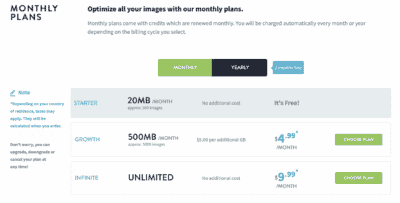
Imagify is an image optimization plugin that creates WebP images. WP Rocket made Imagify, so it integrates seamlessly with it. They give you 20 MB worth of free optimization per month. If you have a larger site with lots of images, you can upgrade for a small fee.

Imagify optimizes and creates WebP images, and WP Rocket serves the images.
For Website Hosting: Hostgator
With the recent migration to faster servers, Hostgator is a smart choice as a website host.
What I like best about them:
- Low Prices
- Unlimited Add-On Sites
- Unlimited Bandwidth
- Cpanel
- One-Click Install for the Most Popular Scripts
- CDN Available
- Excellent Customer Service (I’ve always received help immediately from friendly customer support representatives via Hostgator’s online chat feature.)
Cloud hosting or a CDN would be a faster option, but for price vs. features, Hostgator’s “Baby Plan” meets me in the middle.
The Future of Graphics Gurl Design Studio
I’m super excited about the new website makeover and the shift in focus to educational content about graphic design and WordPress.
Before leaving, don’t forget to sign up for my newsletter, “The Graphics Gurl Gazette” (at the top of the sidebar). Never miss out on new graphic goodies! Also, if you’re curious, please take a second to check out my portfolio, which includes both my WordPress development and graphic design work.
Lastly, thanks for stopping by! I really appreciate you being here. If there’s anything I can help you with, contact me!